駐車料金や携帯電話の料金のように一定の利用量までは同じ金額で、段階的に金額が上がるような料金体系をこのような階段状グラフで表現する方法を紹介します。

階段状のグラフを作成
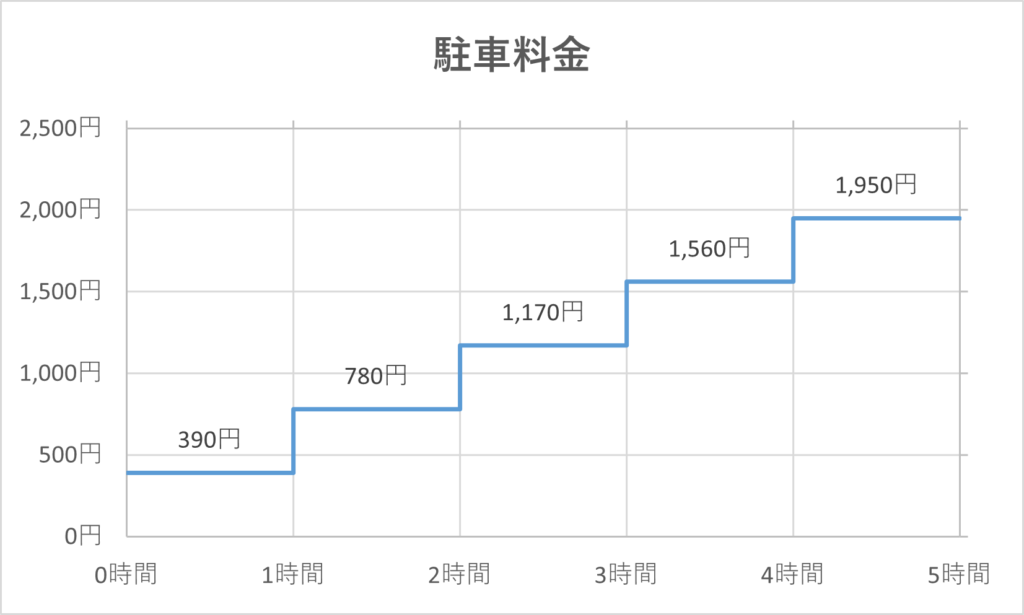
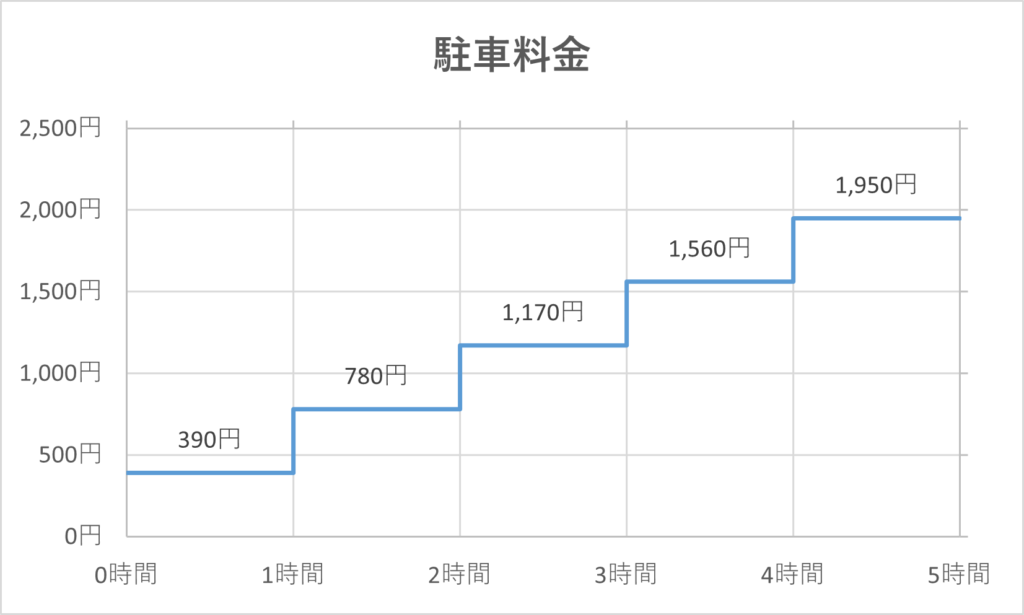
以下のように時間ごとに料金が増える駐車料金のグラフを作成します。

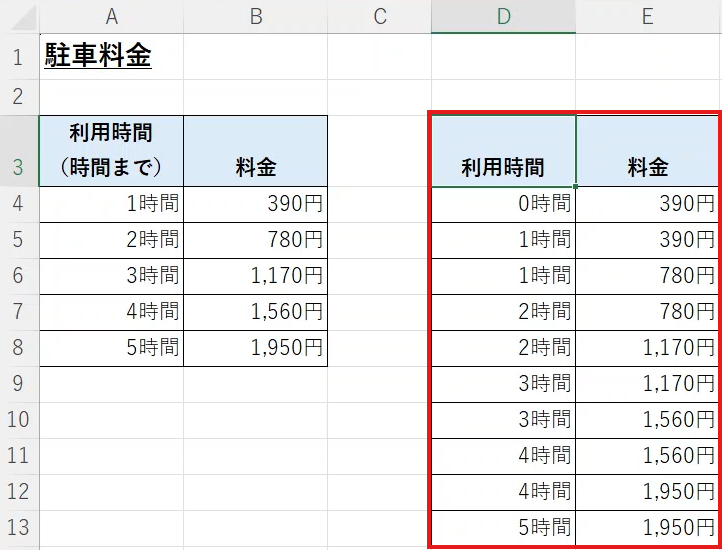
まず、グラフを作成するために右側に以下の表を作成します。

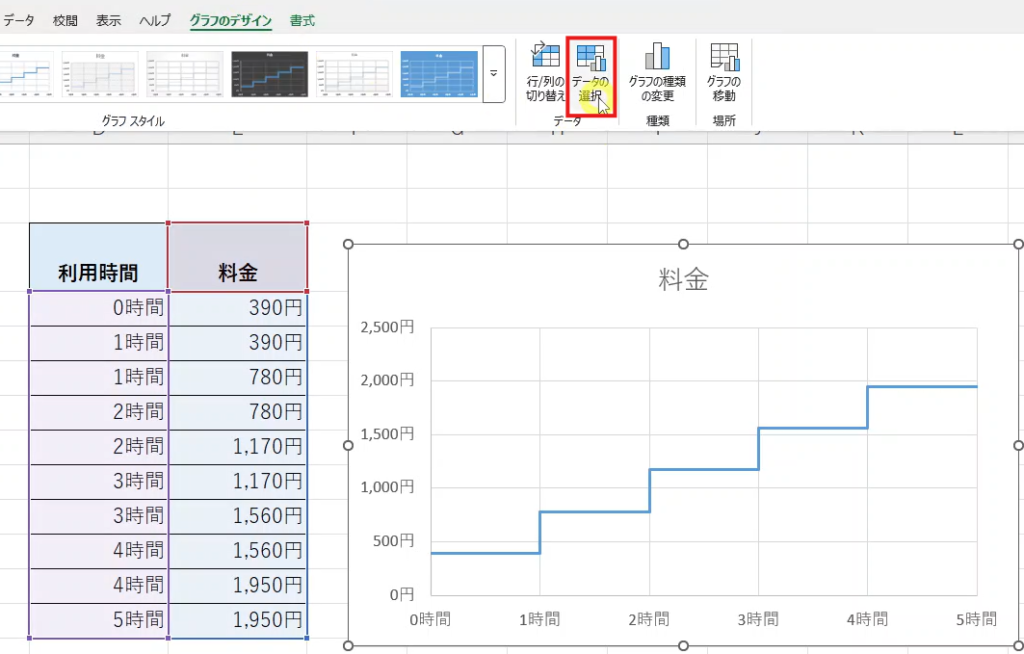
一番上に0時間の行を作り、左側の1時間までの料金390円を料金の欄に入れます。その下に1時間の行を作り、左側の1時間までの料金390円を料金の欄に入れます。さらにその下に1時間の行を作り、2時間までの料金780円を入れます。以降、同じように利用時間を2つずつ入れて前後の料金も2つずつ入れています。最後は5時間の行を1つだけ作成し、5時間までの料金1950円を料金の欄に入れます。
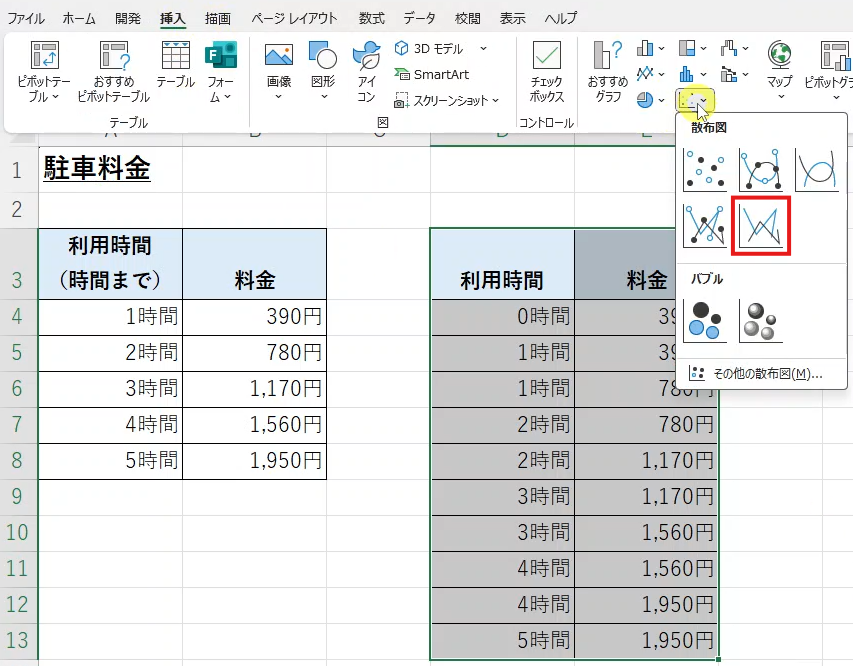
右側の表全体を選択し、挿入タブのグラフから散布図を選び、散布図(直線)を選択します。

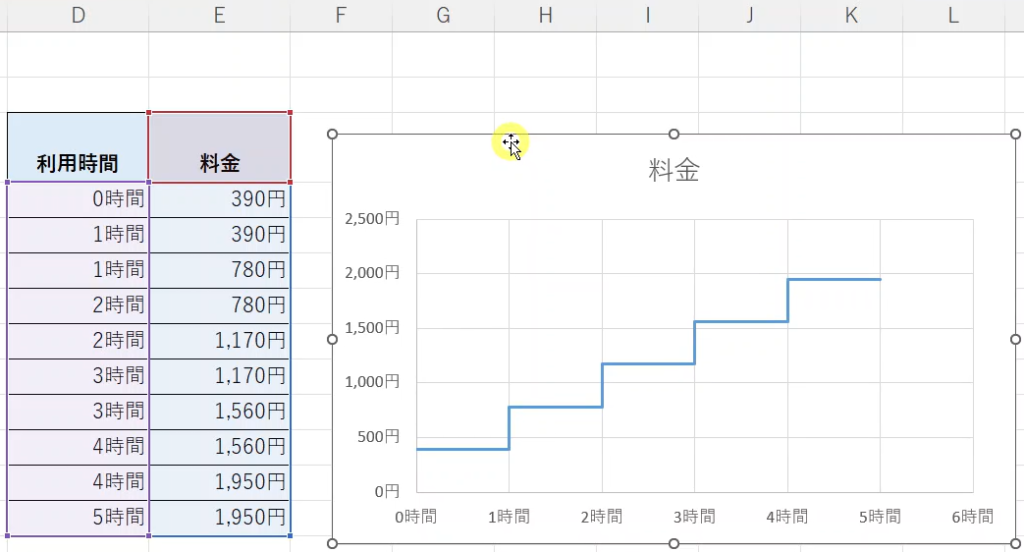
そうすると階段状のグラフが作成されます。

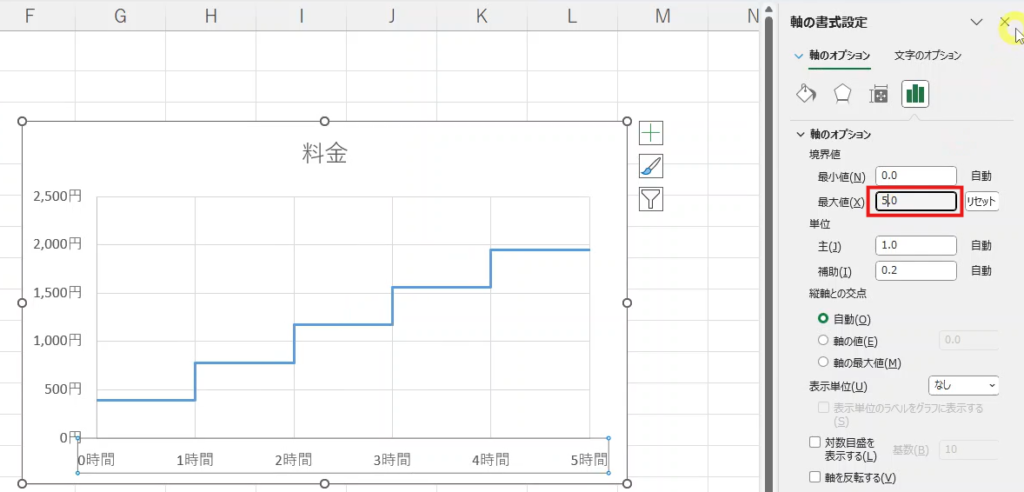
下の目盛りをクリックし、軸の書式設定を開き、最大値を5にします。

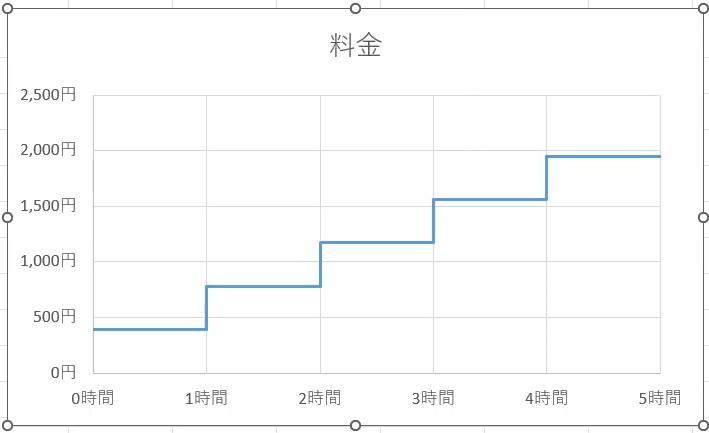
これで一旦、階段状のグラフを作成することができました。

料金を表示させる
より分かりやすくするため、グラフの横線の上に料金が表示されるようにします。グラフを選択した状態で、グラフのデザインからデータの選択をクリックします。

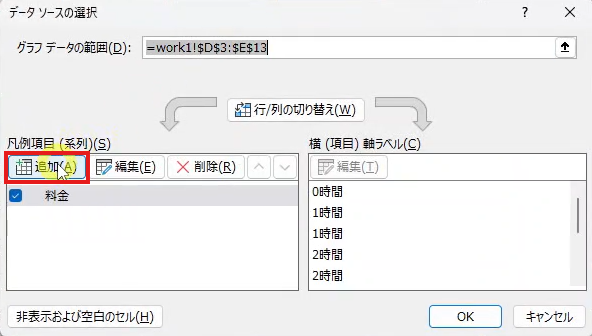
凡例項目の追加をクリックします。

系列名にデータラベル(自由に設定可)、系列Xに左側の表の利用時間、系列Yに左側の表の料金を選択します。

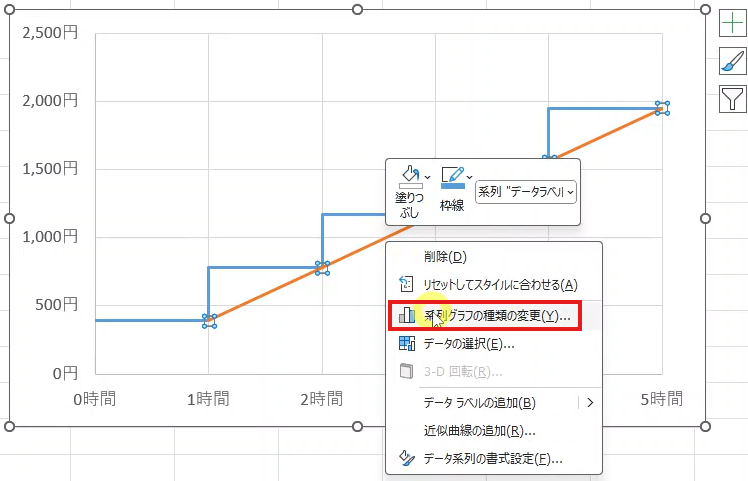
そうすると散布図(直線)のグラフが表示されました。ここで、追加されたグラフを右クリックし、系列グラフの種類の変更を選択します。

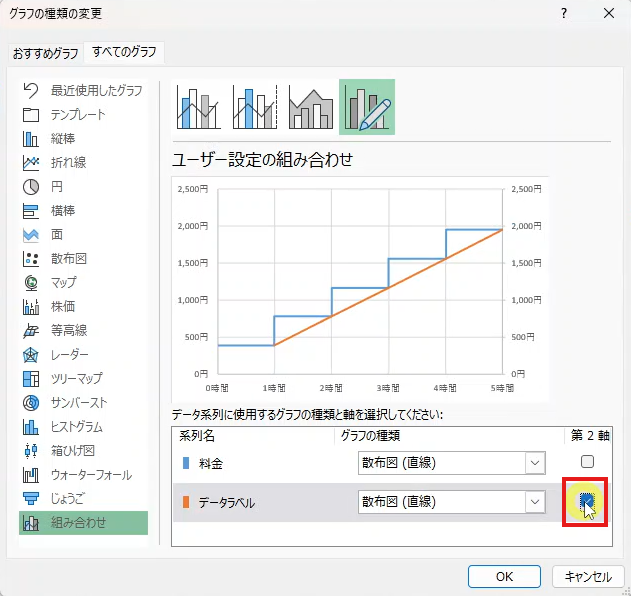
組み合わせグラフのウィンドウが表示されるので、データラベルのグラフを第2軸に設定します。

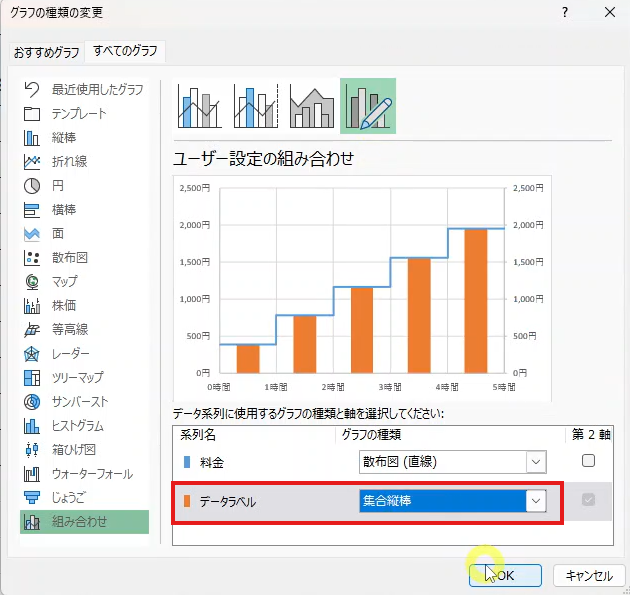
次にグラフの種類を縦棒グラフに変更します。そうするとオレンジ色の縦棒グラフが表示されます。

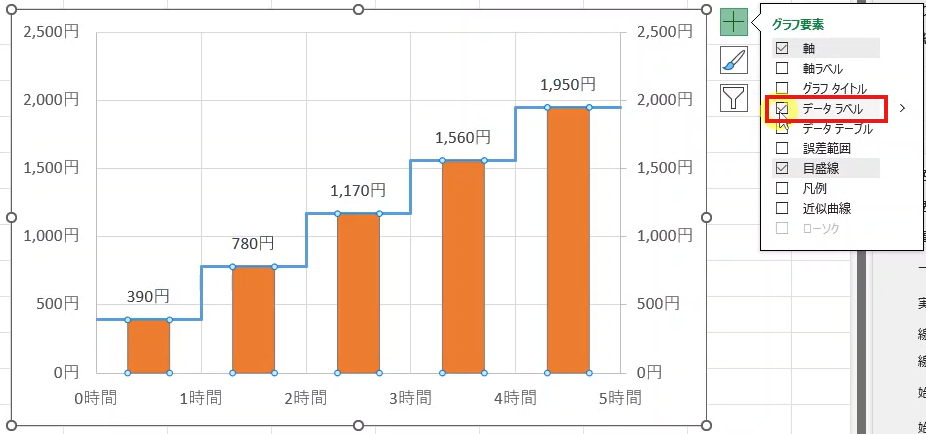
このグラフをクリックし、プラスボタンからデータラベルを追加します。

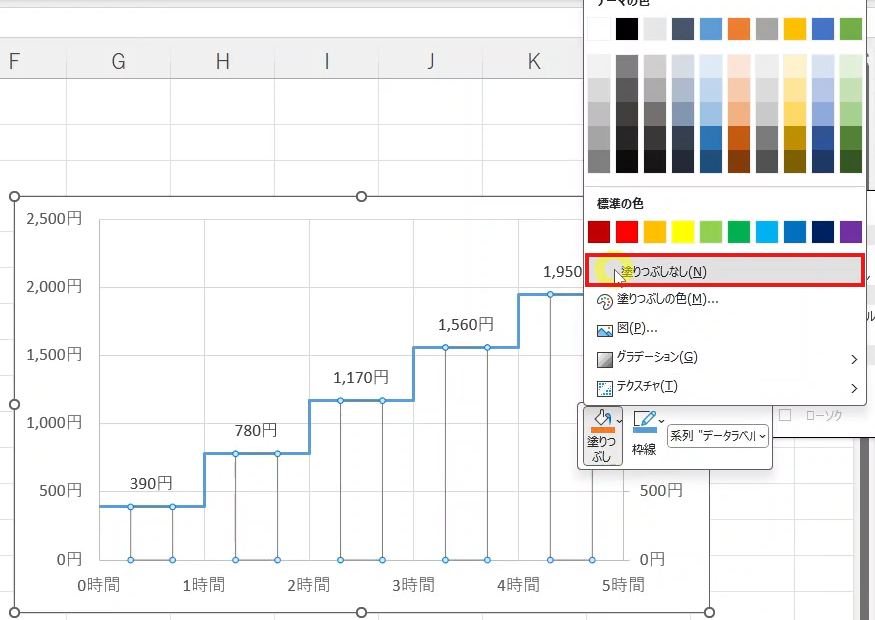
これで、階段状のグラフの横線の上に料金が表示されました。棒グラフは不要なので、塗りつぶしなしで見えないようにします。

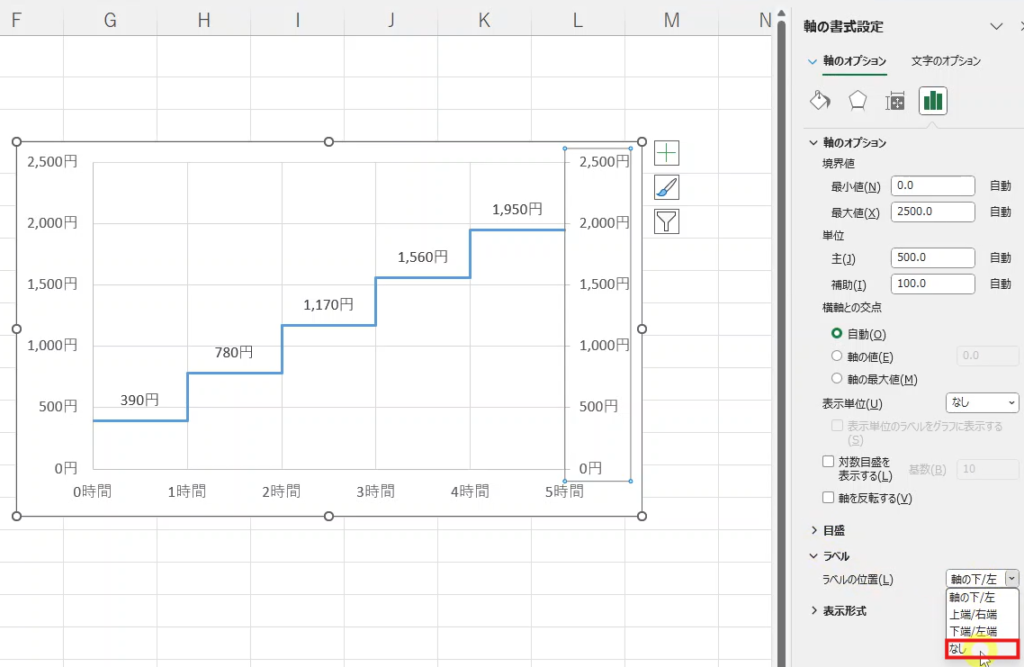
また、右側の目盛りは不要なので、軸の書式設定のラベルの位置で「なし」を選択します。

タイトルなどを作成し、以下のような駐車料金のグラフを作成することができます。

このような表現にすることで、料金の変動が視覚的に分かりやすく、料金体系を直感的に理解するのに役立ちます。











コメント