以下の記事では、ピボットテーブルの作り方、データの注意点、基本的な集計方法について解説しました。

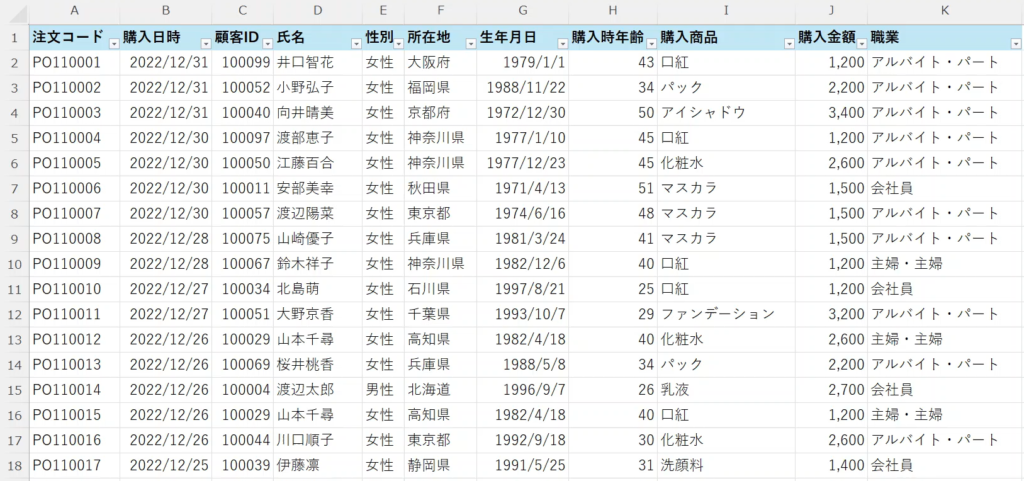
本記事では、より集計に役立つ4つのテクニックを紹介します。具体的には、様々な集計方法、計算の種類の選択、時系列の比較、並び替え、フィルターの方法を解説します。データには、化粧品に関する注文データを題材として

様々な集計方法
まず、様々な集計方法について解説します。以前の記事では、単純集計・クロス集計の方法について解説しましたが、デフォルトの集計では合計になっています。このデータでは、商品の購入金額の合計を表しています。

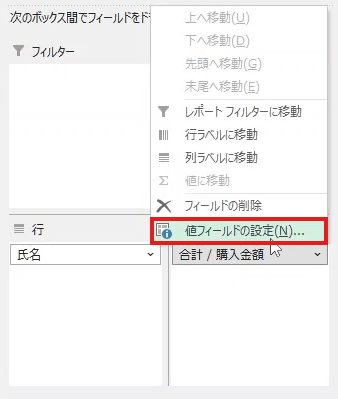
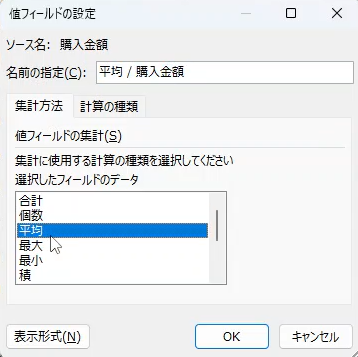
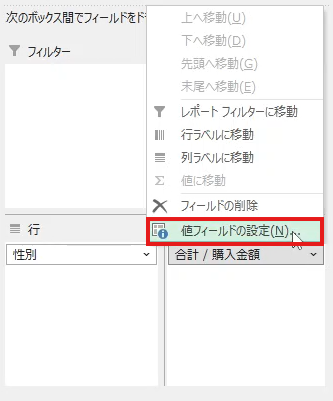
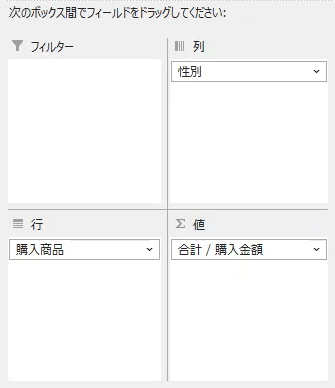
これを他の方法で集計を行うことができます。ボックス内の項目をクリックするとメニューが表示されるので、値フィールドの設定をクリックします。

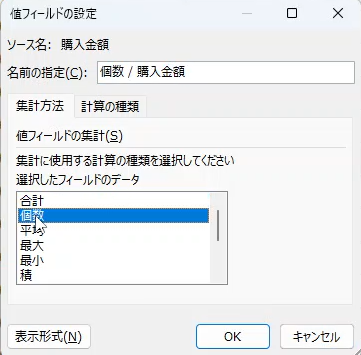
ここで集計方法というタブが表示されるので、任意の集計方法を選択します。たとえば、個数を選択します。

そうすると、ピボットテーブルで商品を何個購入したのかが表示されます。

平均に変えれば購入金額の平均が表示されます。


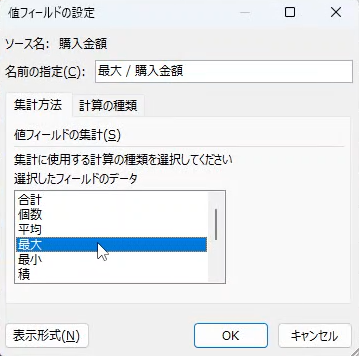
最大に変えれば、購入金額の最大値が表示されます。


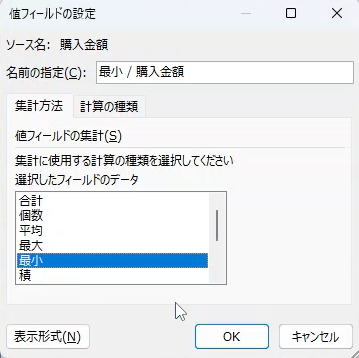
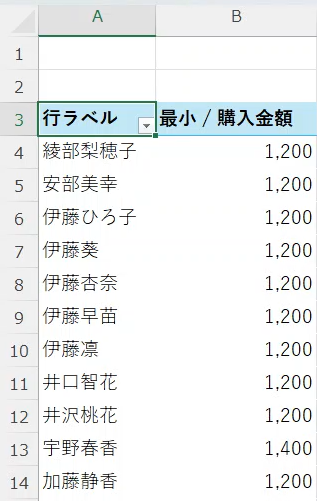
最小に変えれば購入金額の最小値が表示されます。


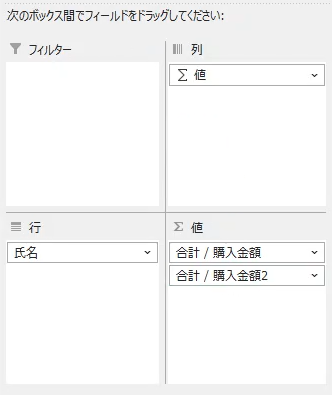
別々の集計方法のデータを並べたい場合は、値ボックスに購入金額という項目をもう一つドラッグします。

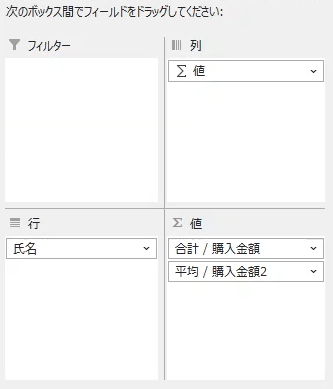
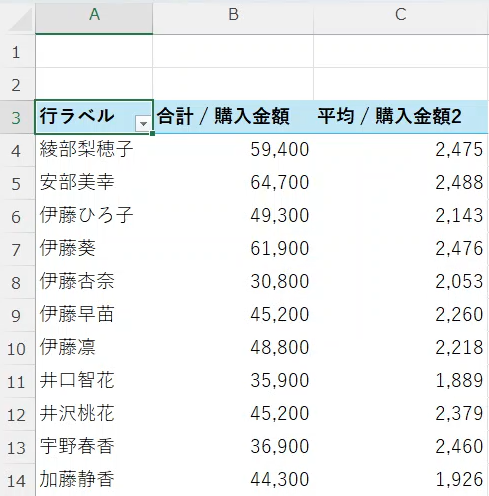
そうすると2列購入金額のデータが表示されるので、一方を別の集計方法に変更します。これで別の集計方法を並べることができました。


様々な計算方法
次に集計した結果に基づき、様々な計算を行う方法を紹介します。たとえば、男性と女性の購入金額に基づき、男性と女性の購入金額の比率を求めます。値ボックスの項目をクリックし、値フィールドの設定をクリックします。

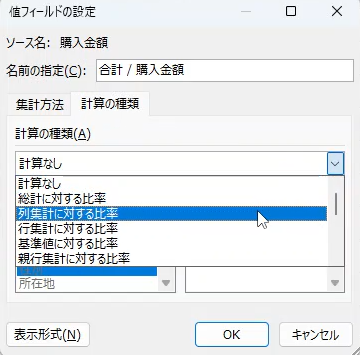
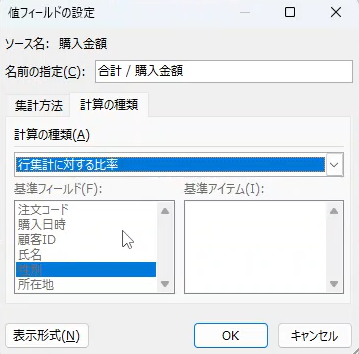
計算の種類タブをクリックします。計算の種類で列集計に対する比率を選択します。

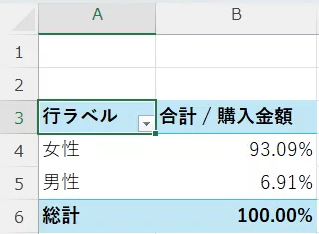
これでOKを押せば、男性と女性の購入金額の割合が表示されます。

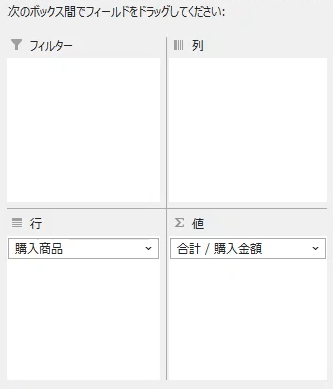
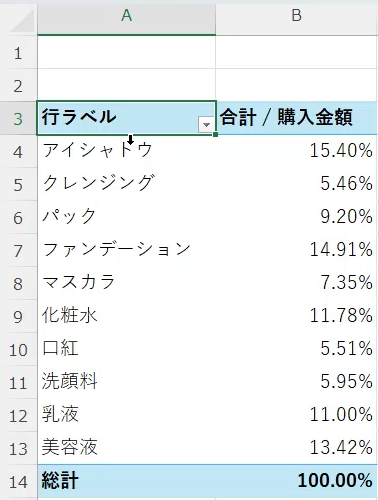
この状態で、購入商品を行ボックスにドラッグすれば、商品別の購入金額の比率が表示されます。


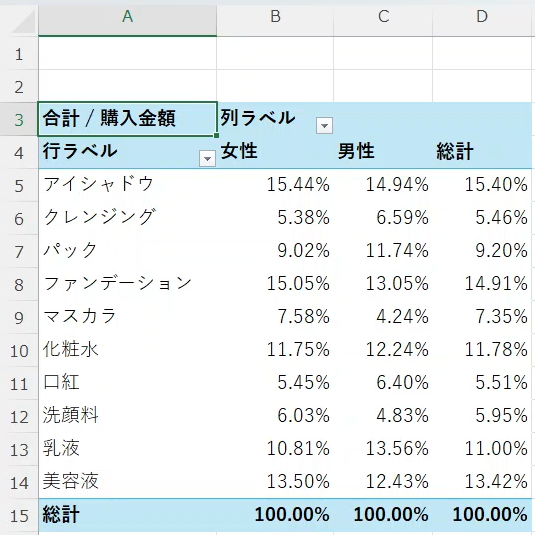
また、これで性別を列ボックスにドラッグすれば、商品×性別のクロス集計が表示されます。


現状、列集計に対する比率を選択しているため、男性と女性それぞれの購入金額の合計に対して商品別の割合が表示されています。これを変更し商品別に男性と女性の購入金額の割合を求めたいと思います。
値フィールドの設定から計算の種類で行集計に対する比率を選択します。

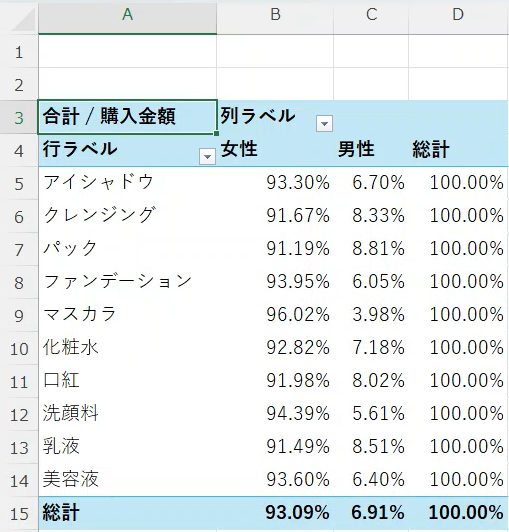
そうすると商品ごとの男性と女性の購入金額の比率が表示されます。

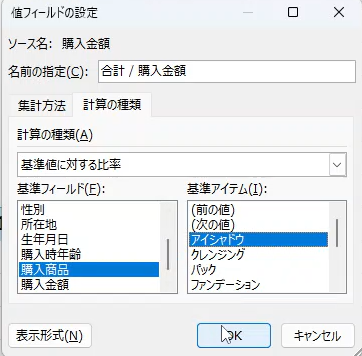
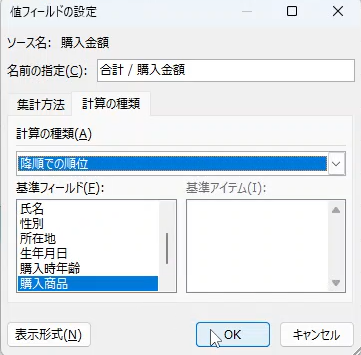
比率を計算するための基準となるデータは任意に設定することができます。たとえば、「アイシャドウ」の購入金額を基準として他の商品の割合を表示させてみます。計算の種類で「基準値に対する比率」を選択し、基準フィールドに「購入商品」、基準アイテムに「アイシャドウ」を選択します。

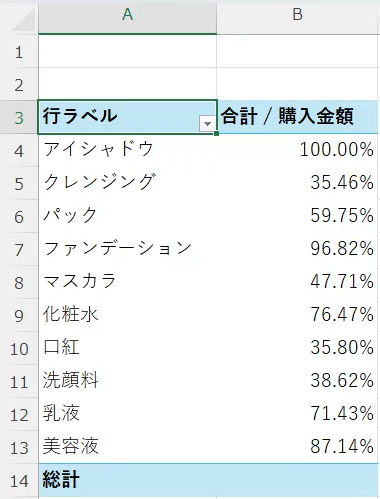
そうすると、アイシャドウを100%として各商品の購入金額の割合が表示されます。

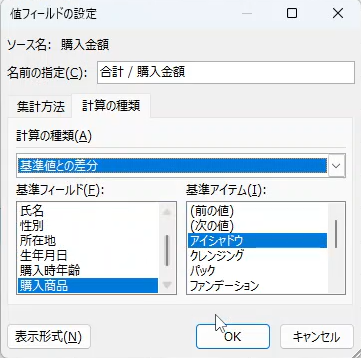
また、計算の種類では比率だけでなく、実数での差分を求めることができます。計算の種類で基準値との差分を選択します。

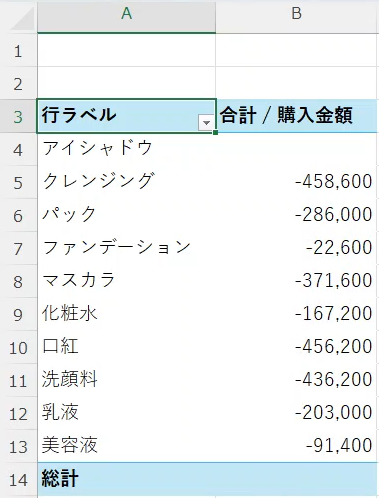
そうすると、アイシャドウの購入金額と他の商品の購入金額の差が実数で表示されます。

その他の計算の種類として降順での順位を選択すれば、金額が大きい順に順位を表示させることができます。


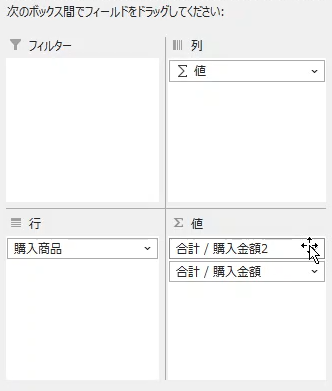
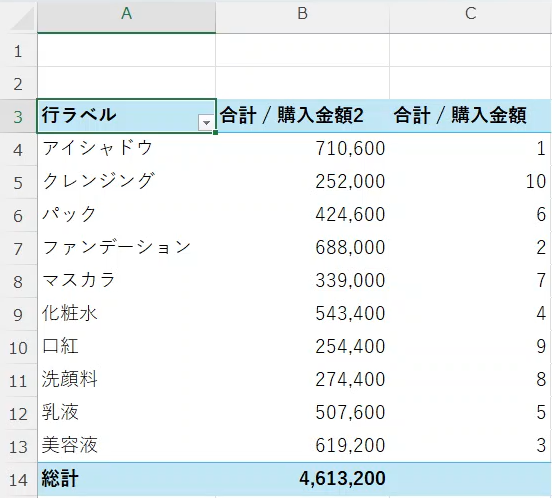
複数の計算種類を並べたい場合は、先ほどと同じように値ボックスに項目を追加し、計算の種類を変更します。

これで別々の計算の種類のデータを並べることができました。

独自の計算方法の追加
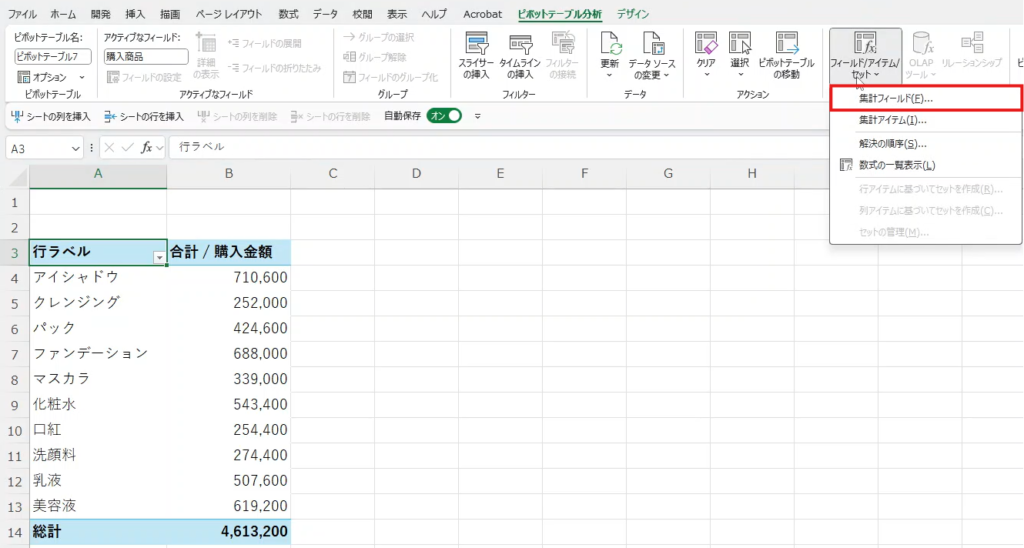
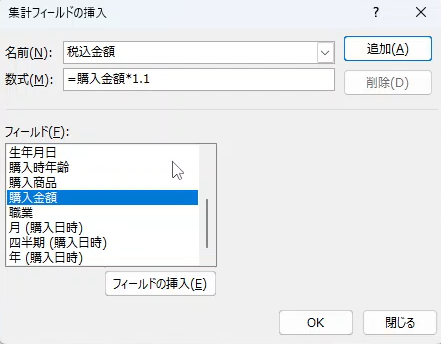
また、独自の計算結果を追加して表示させることができます。たとえば、購入金額に消費税を加えた金額を表示させたいと思います。フィールド/アイテム/セットをクリックし、集計フィールドをクリックします。

「集計フィールドの挿入」ウィンドウで名前に「税込金額」と設定します。次に数式にフィールドから「購入金額」を選択し、「×1.1」をします。

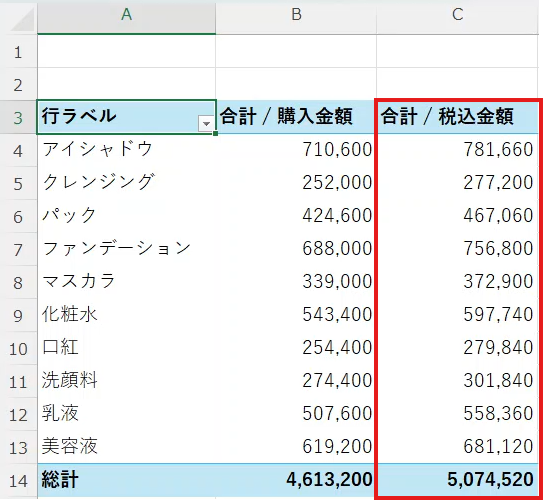
これでOKを押せば、税込金額が右に追加されます。












コメント
コメント一覧 (1件)
[…] […]