データの並べ替え
次にデータの並べ替え方法について解説します。基本的にはピボットテーブルは五十音順でデータが並べられています。これを金額の大きい順、ID順、任意の順番に変更することができます。
金額の大きい順
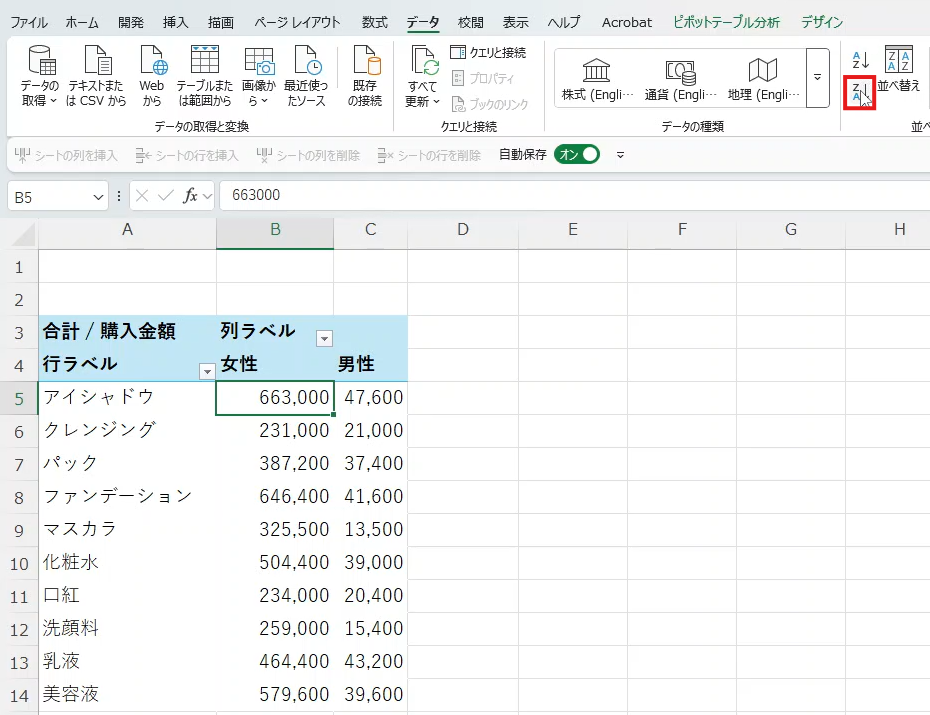
たとえば、女性の購入金額の大きい順に並べ替えたい場合は、女性の列にカーソルを合わせ、データタブからZ⇒Aと書かれている降順の並べ替えを選択します。

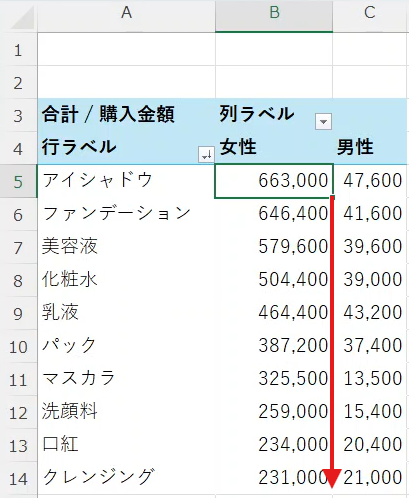
そうすると、女性の金額の大きい順に並べ替えることができます。

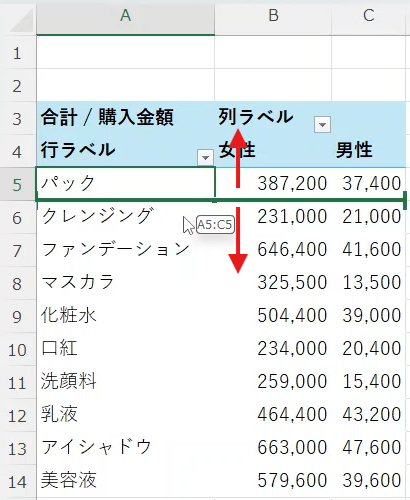
自分で並べ替え順序を変えたい場合は、各項目の枠線をクリックしながら移動させます。そうすると自由に項目を並べ替えることができます。

ID順
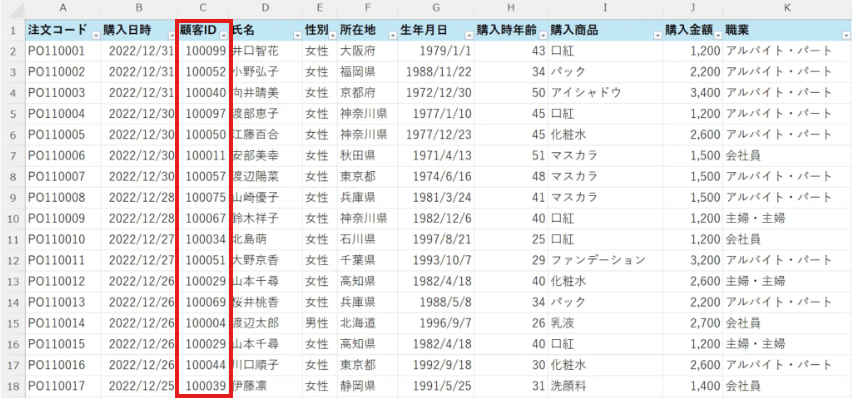
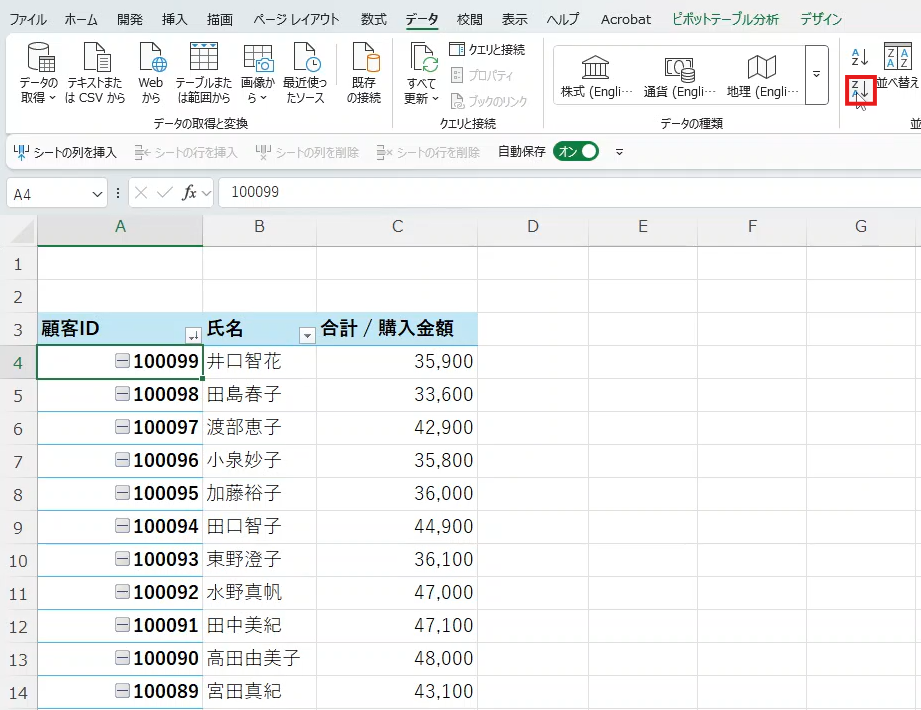
また、顧客データなどでは顧客IDがあらかじめ設定されていることも多いです。そのID順に並べ替えることもできます。

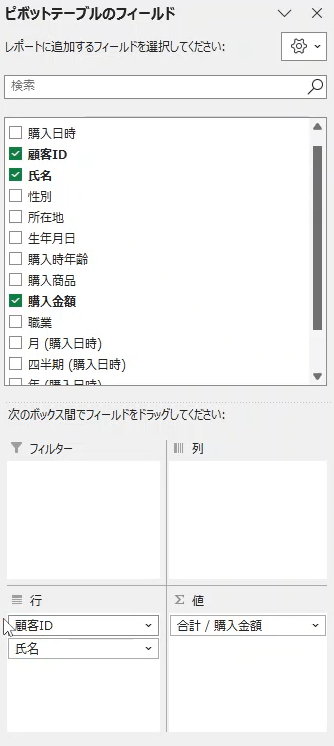
氏名を行ボックスに追加し、さらに顧客IDを行ボックスに追加します。

そうすると、それぞれの氏名に紐づく顧客IDが階層構造で表示されます。

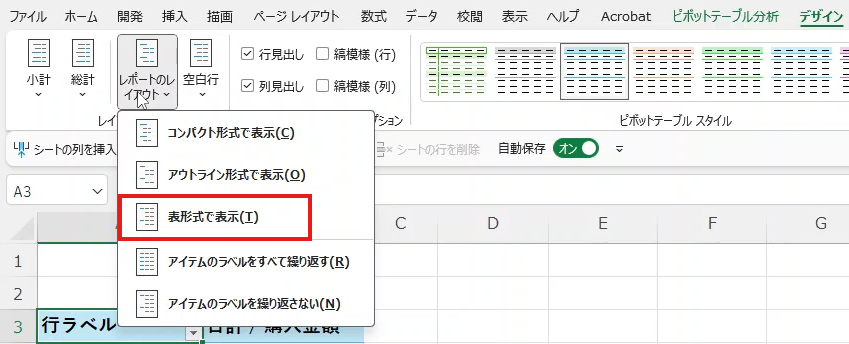
このままでは少しわかりにくいので、顧客IDと氏名が横並びになるようにしたいと思います。デザインタブからレポートのレイアウトをクリックし、表形式で表示を選択します。

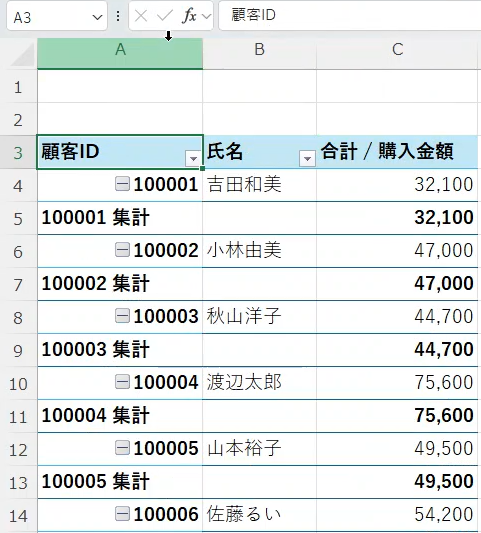
これで顧客IDと氏名が横並びになります。

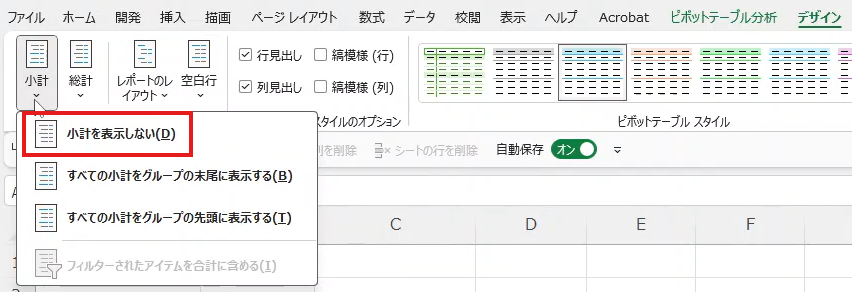
小計欄は不要なので、デザインタブの小計をクリックし、「小計を表示しない」をクリックします。

これで顧客ID順にデータを並べ替えることができます。

データタブで降順の並べ替えを選択すれば、逆順に並び替えることもできます。

フィルター
データの絞り込み、フィルターについて解説します。ピボットテーブルのデータはデフォルトではすべてのデータが表示されていますが、特定の分類のデータを注目してみたい場合もあります。そのような場合は、フィルターを使って絞り込みます。
表示範囲の絞り込み
たとえば、以下のようなピボットテーブルで特定の都道府県のデータのみを表示させるようにしたいと思います。

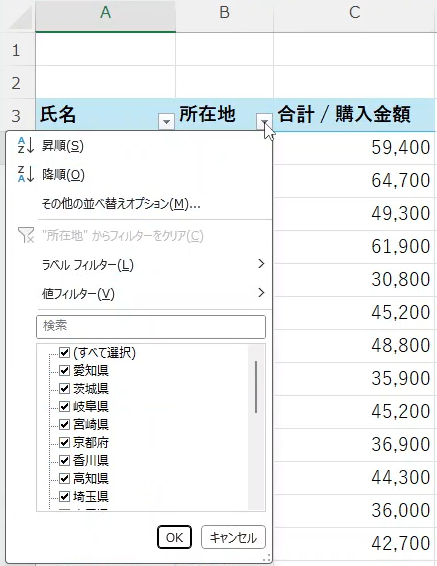
ここで、所在地の三角のマークをクリックすれば任意の都道府県を選択できるようになります。

たとえば、愛知県だけを選択すれば、愛知県の顧客のデータだけが表示されるようになります。

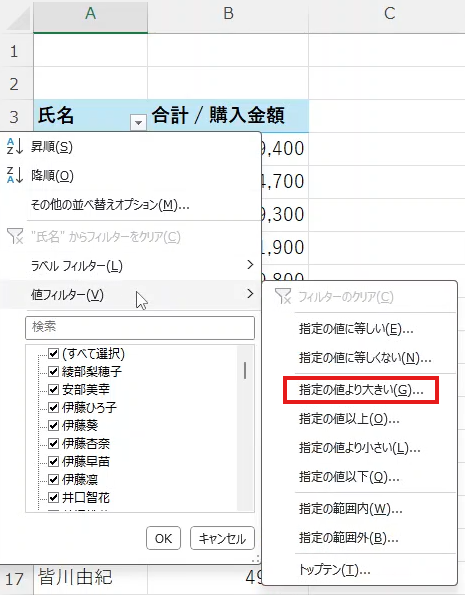
また、購入金額に応じて絞り込むこともできます。氏名の列の三角マークをクリックし、値フィルター、「指定の値より大きい」を選択します。

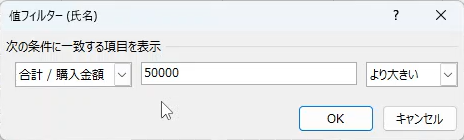
たとえば、絞り込みの条件として50,000円以上購入している顧客に絞り込んでみます。

これで、購入金額が50,000以上の顧客データだけ表示されます。

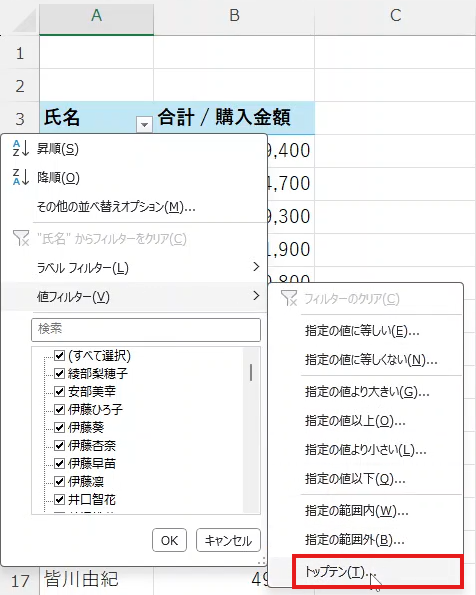
また、購入金額の大きい上位○○名を指定することもできます。値フィルターからトップテンを選択します。

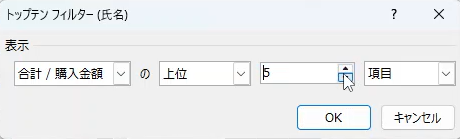
たとえば、購入金額の上位5位を指定します。

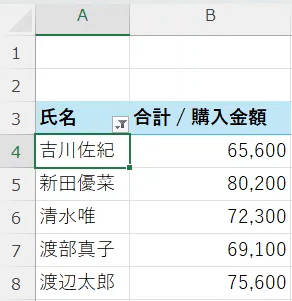
これで特に購入金額の多い顧客を絞り込むことができます。

データを絞り込んでピボットテーブルの作成
また、フィルターボックスを使えば、データを絞り込んでピボットテーブルを作成することができます。

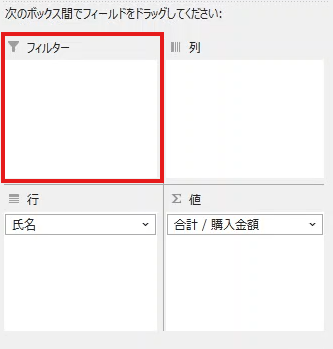
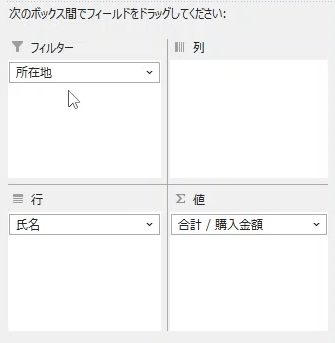
フィルターボックスに所在地の項目を追加します。

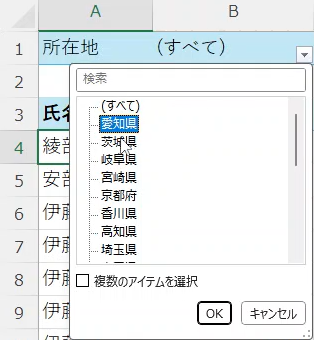
そうすると既存のピボットテーブルの上部に所在地(すべて)と書かれた行が追加されます。

ここで愛知県を選択すれば、愛知県だけのデータでピボットテーブルが作成されます。


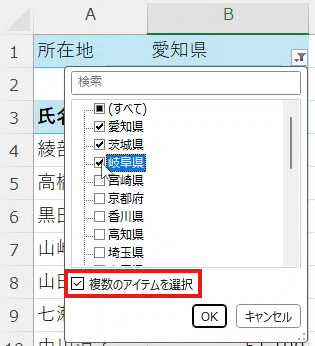
さらに複数のアイテムを選択にチェックを入れれば、複数の項目を選択することができます。

任意の項目を選択すれば、そのデータに限定したピボットテーブルが作成されます。

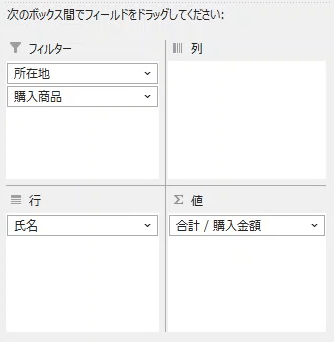
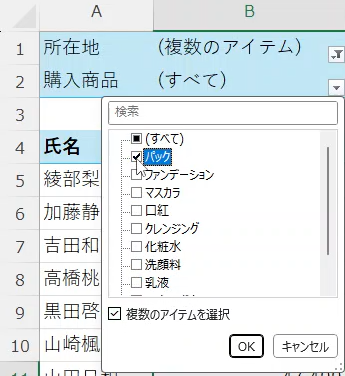
フィルターボックスには複数の項目を追加し、複数の条件で絞り込むことができます。たとえば、購入商品を追加し、パックでさらに絞り込みをかけます。


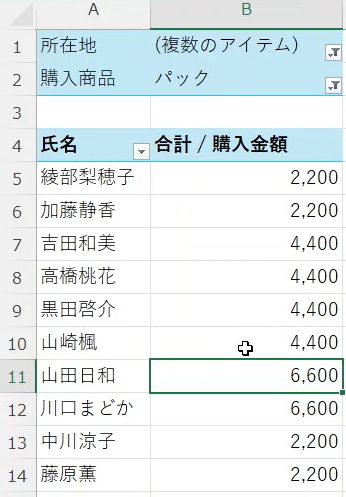
そうするとパックのみの購入金額が表示されるようになります。

スライサーを活用したフィルター
フィルターは便利な機能ですが、一つ一つ行ボックスに追加し、絞り込むのも大変です。そんな時はスライサーを活用することをおすすめします。
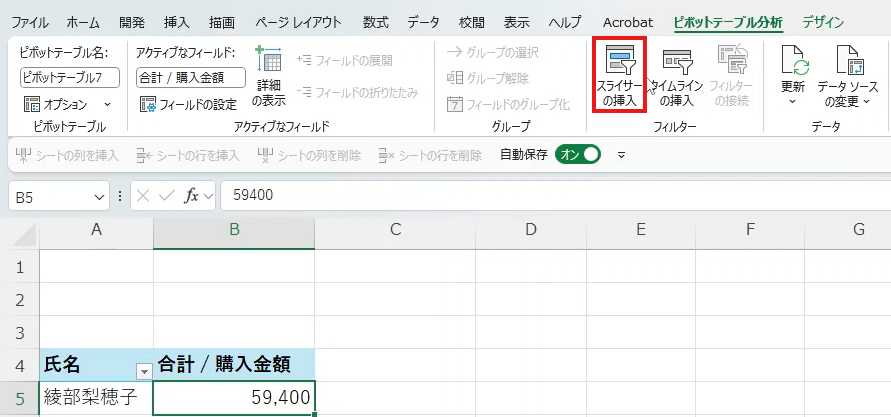
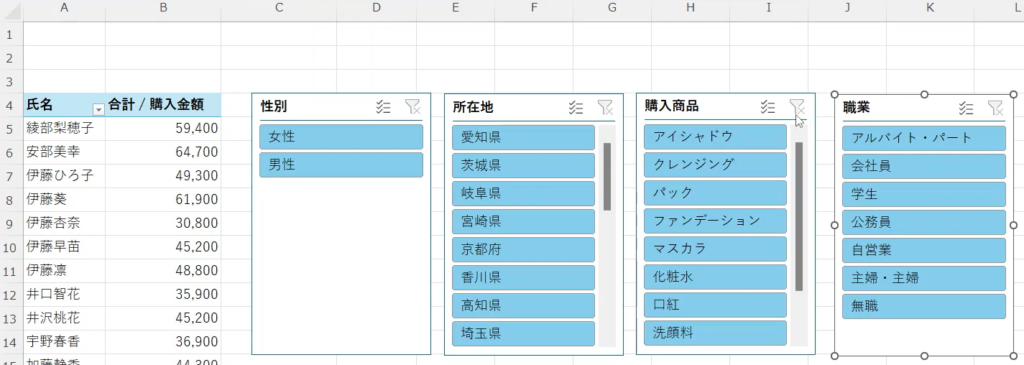
ピボットテーブル分析からスライサーの挿入を選択します。

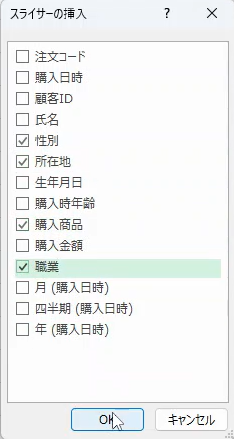
絞り込みたい項目を選択し、OKを押します。

そうすると、各項目のデータの一覧が表示されます。

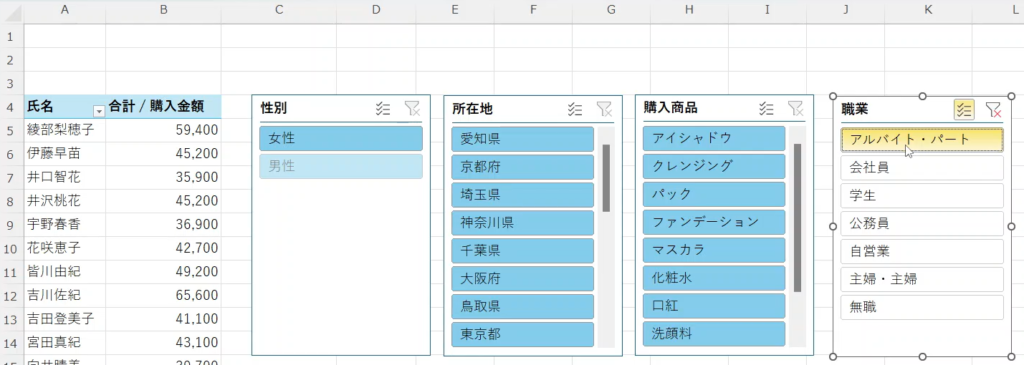
これで絞り込みたい条件をクリックすれば、簡単に絞り込みを行うことができます。

ピボットテーブルを使ってプレゼンテーションや説明を行う場合はこのスライサー機能を使えば、分かりやすいです。
以上、ピボットテーブルを使った集計・時系列比較・並べ替え・フィルターの方法について解説しました。










コメント
コメント一覧 (1件)
[…] […]