Excelでは顧客リストなどで住所が整理されている場合に、一気に該当住所のGoogleマップのリンクを作成することができます。
ワンクリックでGoogleマップを開けるリンクの作成
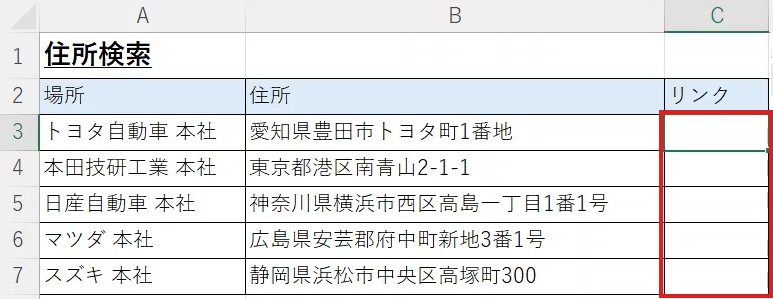
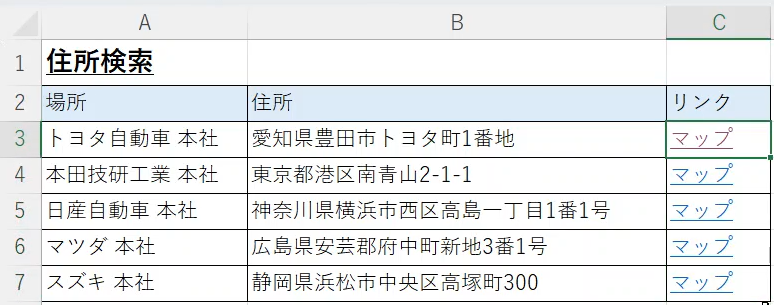
たとえば、このように会社名と住所がまとめられているリストを使ってGoogleマップのリンクをC列に作成します。

一つ一つGoogleマップで検索しても良いのですが、ここではHYPERLINK関数を活用します。
| HYPERLINK(リンク先, [表示文字列]) |
|---|
| 「リンク先」で指定したハイパーリンクを作成する。「表示文字列」には任意の文字列を設定できる。 |
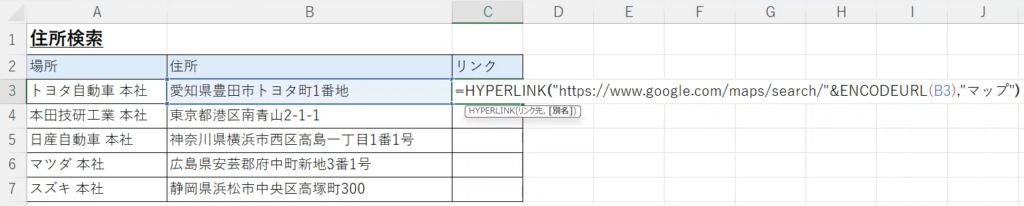
=HYPERLINK(“https://www.google.com/maps/search/”&ENCODEURL(B3),”マップ”)

ここでは、リンク先にGoogleマップの検索URLを記載します。次に&で接続し、セルB3に記載されている住所を選択しますが、日本語のままでは正しく検索できないので、URLに使用できる形式に変換します。ここで使用するのが、ENCODEURL関数です。ENCODEULRの引数にセルB3の住所を選択します。表示文字列は任意のものを設定でき、ここではマップとします。
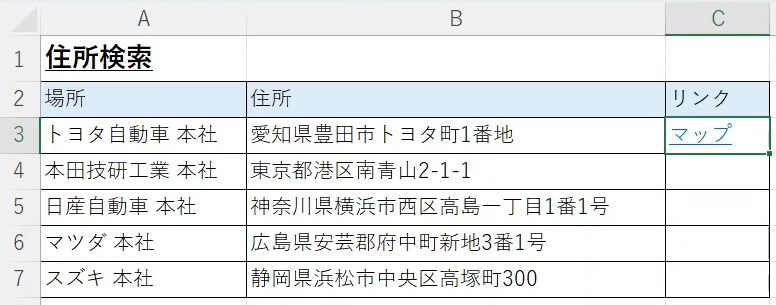
これでトヨタ自動車の住所を検索するURLを生成することができました。

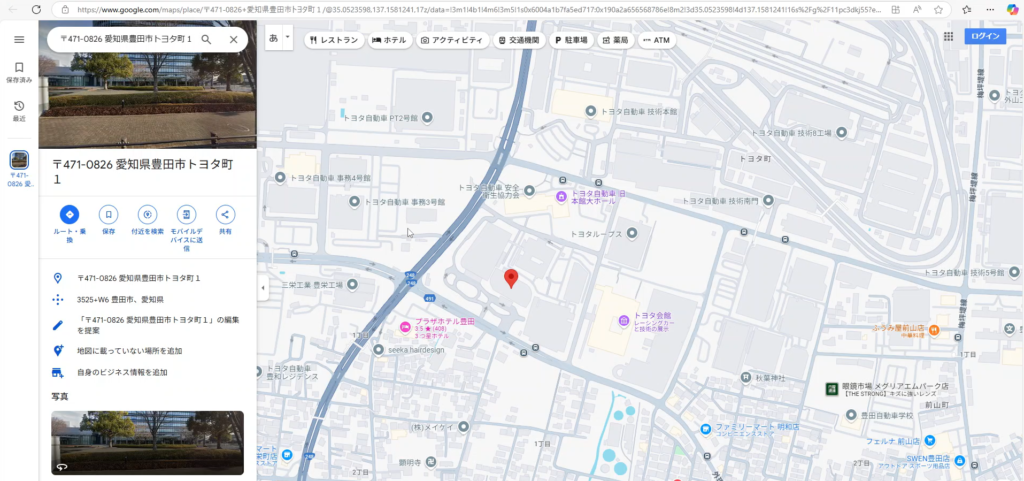
クリックすれば、該当の住所がGoogleマップで表示されます。

下にコピーすれば、同じように各社の住所のリンクが生成されます。

クリックすれば該当の住所が開きます。
他の検索プラットフォームでの活用
このテクニックは他の検索プラットフォームでも活用できます。
Google検索
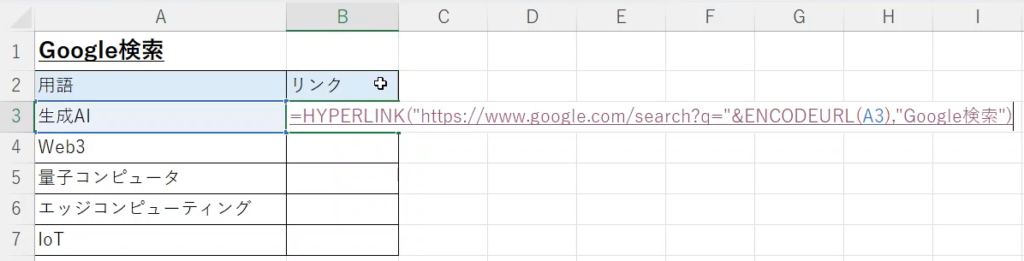
たとえば、用語のGoogle検索のリンクを作成したい場合は、以下のように入力します。
=HYPERLINK(“https://www.google.com/search?q=”&ENCODEURL(A3),”Google検索”)

構造は同じで、最初のURLにはGoogle検索のURLを記載し、ENCODEURLで用語のセルを選択しています。

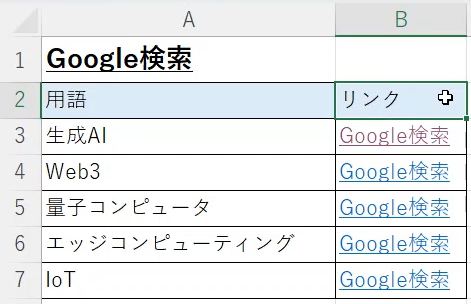
これでクリックすれば、それぞれの用語で検索した結果が表示されます。

Amazon検索
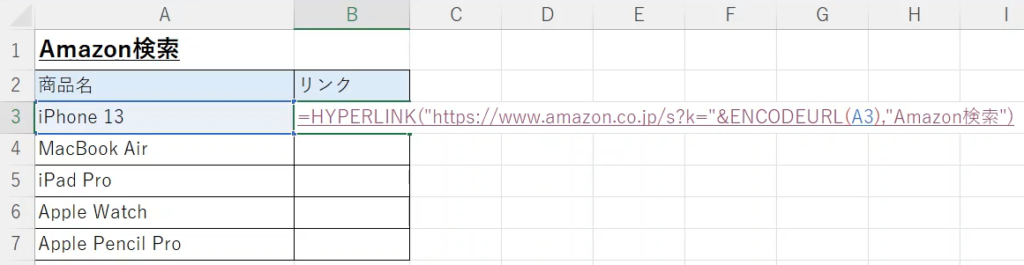
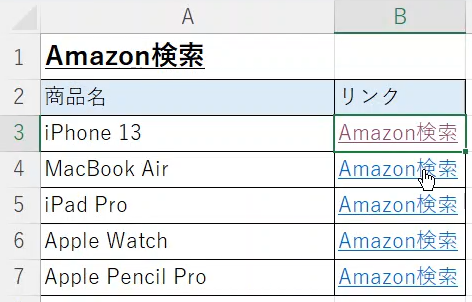
同じようにAmazonで商品を検索することもできます。検索URLをこのように変更し、ENCODEULRで商品名を選択します。
=HYPERLINK(“https://www.amazon.co.jp/s?k=”&ENCODEURL(A3),”Amazon検索”)


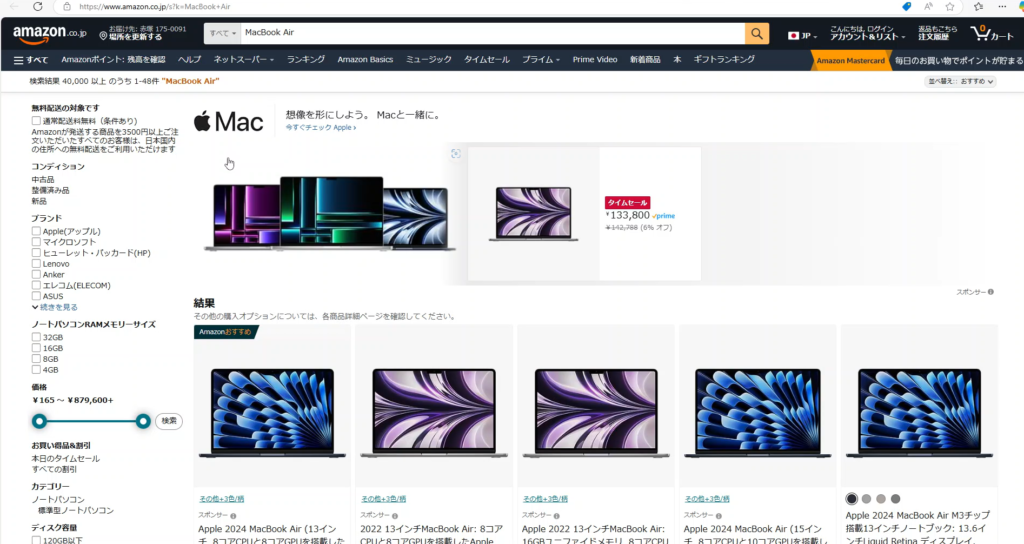
これで、クリックすればそれぞれの商品名で検索したAmazonのページが開きます。

このようにHYPERLINK関数を活用することで、多数のリストを一気にリンクにすることができます。











コメント